

One of the most important building blocks of good organic Search Engine Optimization (SEO) is high quality relevant content. Now once this content is created, it is important to make it available to as large an audience as possible. One of the channels for doing just this is Social Media.
Sharing your content on Social Media helps one potentially reach a staggering number of people. But what a lot of people forget to do is optimize how this content is shared on Social Media. That's where Open Graph and Twitter Cards come into play.
Open Graph was introduced by Facebook to facilitate integration between Facebook and third party websites, by allowing them to become graph objects similar to other Facebook objects.
Similar to Open Graph, Twitter Cards allow sharing of optimized data which generates rich media content for your Tweet.
Adding the Meta Tags of Open Graph and Twitter Cards does not directly affect your on-page SEO. But what it does is, it makes your Social Media links more presentable, because you have direct control over all the elements of the share, i.e. the image, the title, the description etc. This in turn can greatly influence click-through rates and conversions. Now let's look at each of these Social Media Meta Tag sharing options individually.

The above image is an example of what Open Graph tags look like. These meta tags should be put in the <head> part of the page's code.
og:title - This is the title for your post. It is similar to a page title. If Facebook doesn't find the og:title tag on your page, it generally uses the meta page title instead. A good title entices the user to click through so make the effort to think of a good title.
og:type - This specifies what object you are sharing. It could be a blog post, a website page, video, picture etc. The default is website. You can find the full list of possible types here.
og:image - This is probably the most important tag because pictures are everything. This tag ensures that a particular image will be shown if the page is shared. If this tag is not specified then Facebook fetches any random image on the page or may not fetch any image and just display a plain text post.
og:url - This is the link to the page you are sharing. It is the canonical URL. Canonical URLs are used to specify a single page, if a page can be accessed in multiple ways for example by using parameters. The URL is not shown in the shared post.
og:description - This is used to describe the content you are sharing. There really is no SEO significance to the text used but it should be compelling enough to make the user click through.
There are a few other tags as well, some of which are og:locale, og:site_name, fb:app_id etc. Using the above sample tags and content a shared post on Facebook will look similar to the image below

Once all the tags are setup, it is always a good idea to make sure all the tags are correct. Facebook has a tool for doing just this called Sharing Debugger. Once you enter a URL to debug, you will get a similar result as shown in the image below.

The Sharing Debugger has two very helpful features. First it checks all the tags, displays any errors or warnings and shows a preview of what the post will look like. And second it has an option to clear the Facebook cache. This is helpful if you uploaded one image and then decide to change it. Once the image is changed, Facebook might still pull the old thumbnail but with Sharing Debugger you have an option to update to the new image.

Twitter Cards work in a similar fashion to Open Graph. The above image is an example of what Twitter Card tags look like. These meta tags should be put in the <head> part of the page's code.
All the attributes are similar to the Open Graph attributes. The twitter:card defines what type of card you are sharing. The possible options are:
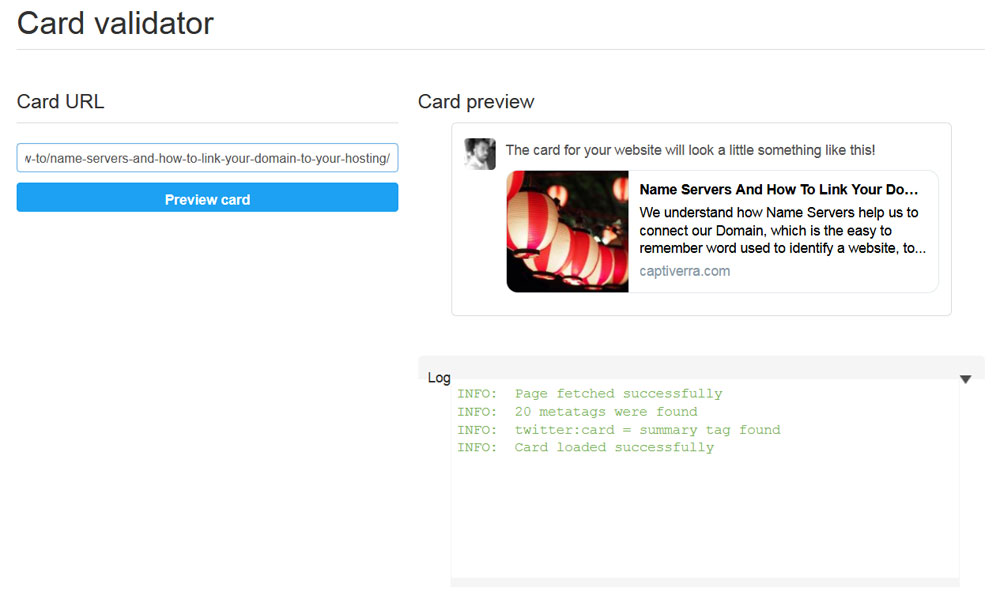
Before Twitter Cards can be used they have to be approved. This can be easily done using the Card Validator. Once you enter a URL to validate, you will get a similar result as shown in the image below. The validator also shows if there are any errors on the page.

Again, both Open Graph and Twitter Cards don't directly affect your on-page SEO, but they do influence click-through rates and conversions on Social Media. Our Custom Content Management Systems have inbuilt functionality to manage these meta tags for pages, as well as the meta tags for blog posts through the Blog module.
